| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | ||||
| 4 | 5 | 6 | 7 | 8 | 9 | 10 |
| 11 | 12 | 13 | 14 | 15 | 16 | 17 |
| 18 | 19 | 20 | 21 | 22 | 23 | 24 |
| 25 | 26 | 27 | 28 | 29 | 30 | 31 |
- 약타입언어
- next.js
- switch구문
- 옵셔널
- replacingOccurrences
- JavaScript
- lineending
- SWIFT
- 17681
- DelayInput
- reactnative android
- textinput
- multiline
- 함수형프로그래밍
- 약타입
- 비반환함수
- Server-Side-Rendering
- 프로그래머스
- 중첩함수
- 동적언어
- client-side-rendering
- 나를부르는숲
- 스위프트
- 데이터타입함수
- 72410
- ReactNative
- beforePopState
- reactnavigation
- ios
- 리액트네이티브
- Today
- Total
으니의 개발로그
[React Native] 공식 문서 보고 Mac OS에서 개발 환경 설정하기 본문
[React Native] 공식 문서 보고 Mac OS에서 개발 환경 설정하기
공식 문서는 아래 링크를 클릭해서 보면 된다.
https://reactnative.dev/docs/environment-setup
Setting up the development environment · React Native
This page will help you install and build your first React Native app.
reactnative.dev
React Native 개발 환경을 설정하는 방법으로는 두 가지 방법이 있다.
-
Expo CLI 를 사용하는 방법
-
React Native CLI 를 사용하는 방법
여기서는 React Native CLI 를 이용해서 개발 환경을 만들 것이다.
React Native CLI를 사용하기 위해서는 Node, Watchman, Xcode가 필요하다.
Homebrew를 이용해서 설치해보자.
1. Homebrew 설치하기
Homebrew : macOS 용 패키지 관리자로 터미널(Terminal)에서 명령어를 작성해 프로그램을 설치, 삭제, 업데이트를 쉽게 할 수 있다.

command + space 를 눌러 Spotlight 검색창을 실행시켜준 뒤 terminal 또는 터미널 을 검색해서 터미널을 실행시켜 준다.
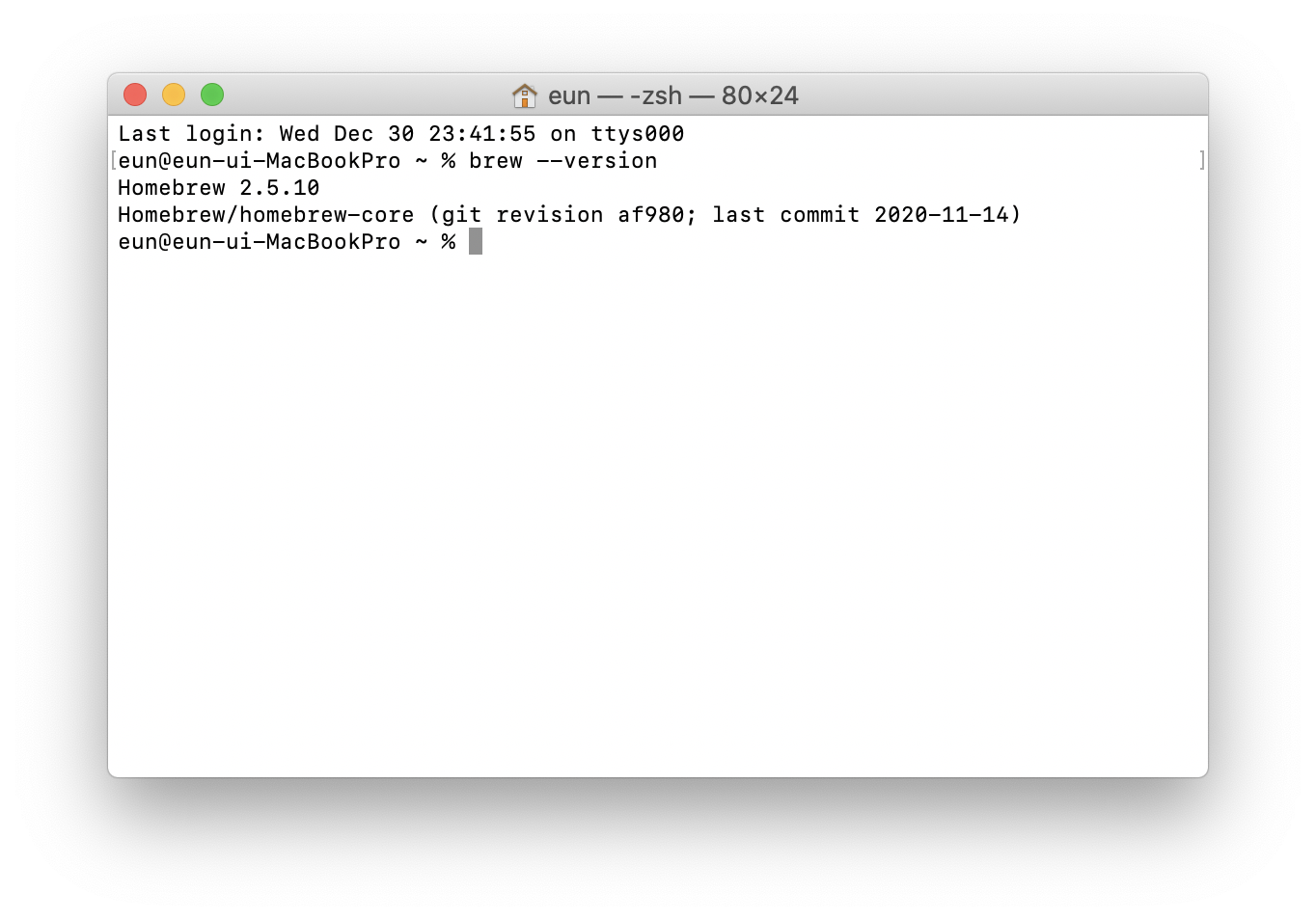
아래의 명령어를 실행시켜 Homebrew 가 설치되어 있는지 확인해본다.
brew -v
위와 같이 homebrew의 version이 나오면 설치되어 있는 상태다.
만약 설치 되어 있지 않다면 아래 명령어를 입력해서 설치하면 된다.
/bin/bash -c "$(curl -fsSL https://raw.githubusercontent.com/Homebrew/install/HEAD/install.sh)"
2. Node & Watchman 설치하기
Node : Javascript 의 런타임
아래 명령어를 통해 node가 설치 되어있는지 확인해보고 설치되어 있지 않다거나 Node 버전이 10보다 아래라면 업데이트 해주는 것이 좋다.
node -v
업그레이드를 하기 위해서는 아래 명령어를 실행해주면 되고
brew upgrade node
설치는 아래 명령어를 실행해주면 된다.
brew install node
잘 설치 되어있는지 확인하기 위해서는 위의 버전확인을 해보면 된다. 잘 설치 됐다면
v14.11.0이렇게 버전을 확인할 수 있다.
Watchman : 파일을 감시하고 변경시 특정 동작을 실행하도록 설정하는 역할
brew install watchman
위의 명령어를 통해 설치하고 설치가 완료되면 node 버전확인과 같은 방법으로 버전확인을 하면 잘 설치됐는지 알 수 있다.
3. Xcode 및 CocoaPods 설치하기
Xcode를 설치하는 가장 쉬운 방법은 Mac App Store를 사용하는 것이다.
Xcode를 이미 설치 한 경우 버전이 9.4 이상인지 확인해보고 아니라면 업데이트 해줘야 한다.
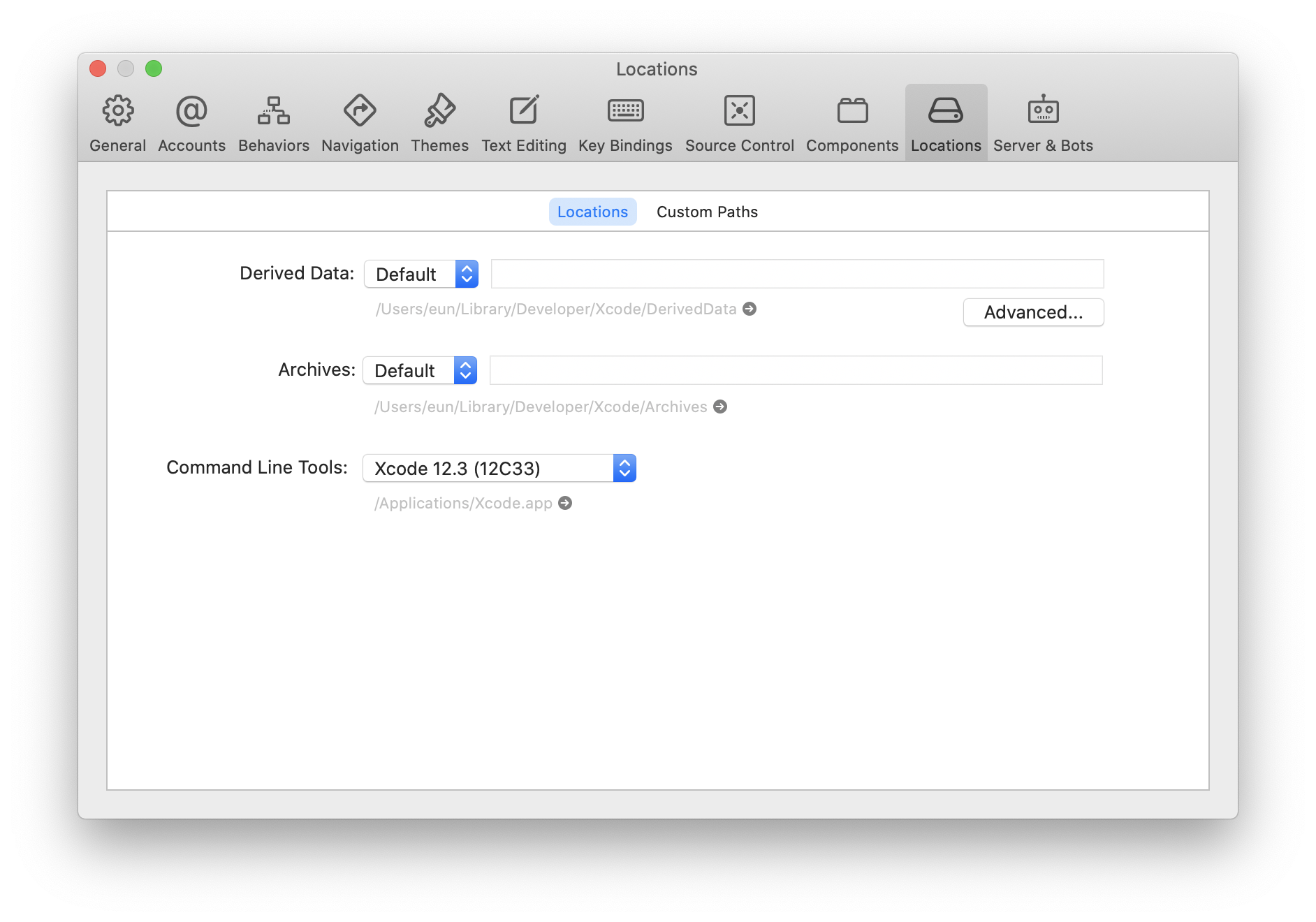
Xcode 를 설치 한 다음 Xcode를 실행하고 상단 메뉴에서 Xcode -> Preferences... 를 열고 Locations 탭 에서 Command Line Tools가 잘 설정되어 있는지 확인한다.

위와 같이 설정되어 있지 않다면 드롭 다운에서 최신 버전을 선택해 준다.
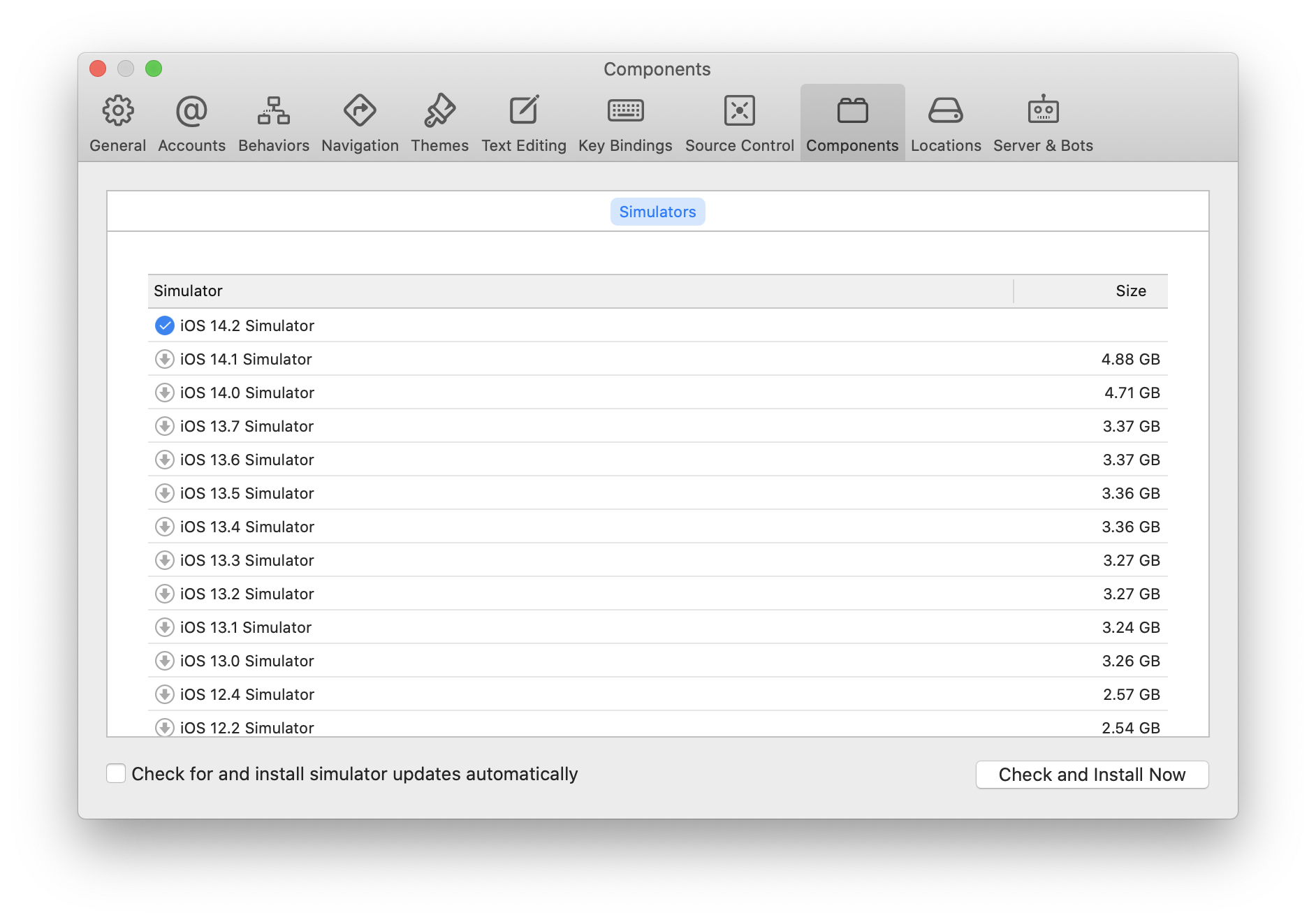
Xcode에서 iOS 시뮬레이터 설치하려면 상단 메뉴에서 Xcode -> Preferences... 를 열고 Components 탭을 선택한 뒤 사용하려는 iOS 버전이 있는 시뮬레이터를 선택하면 된다.

CocoaPods : 프로젝트의 종속성 관리자
pod --version다음 명령어를 사용해서 CocoaPods가 설치되어 있는지 확인 한 뒤 설치 되어 있지 않다면
아래 명령어를 이용해서 설치해준다.
sudo gem install cocoapods4. React Native 프로젝트 생성
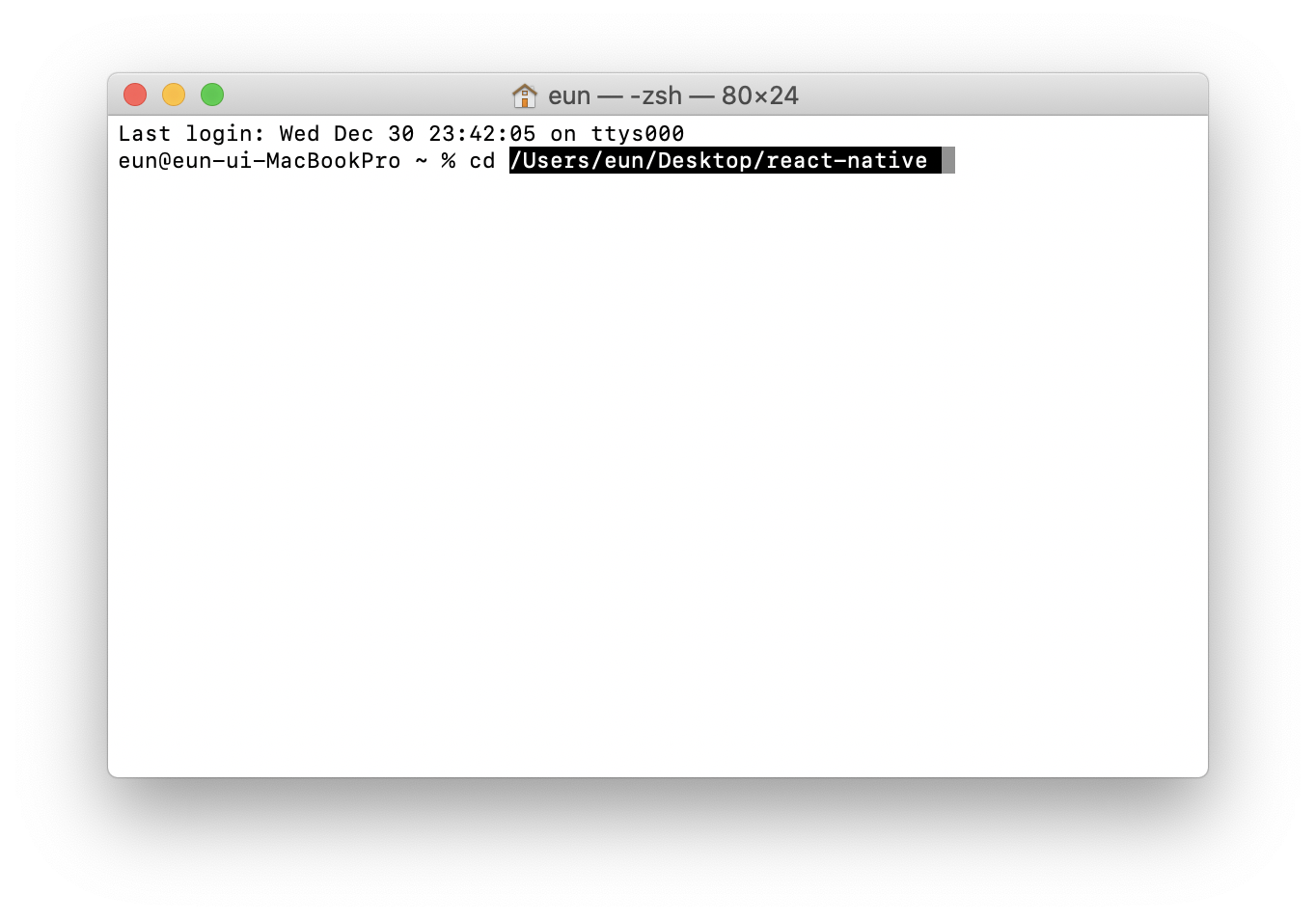
터미널 창을 열고 cd 라고 적어준 뒤 React Native 프로젝트를 생성할 폴더를 드로그 앤 드랍 해준 뒤 엔터를 누르면 해당 폴더로 이동한다.

그 다음, 우리는 아래의 명령어를 통해 AwesomeProject 라는 프로젝트를 만들어 줄 것이다.
npx react-native init AwesomeProject혹시 설치 도중 /bin/bash: ./configure: /bin/sh^M: bad interpreter: No such file or directory 와 같은 에러가 발생하면 아래 글을 참고하면 된다.
[React Native] /bin/bash: ./configure: /bin/sh^M: bad interpreter: No such file or directory 에러 해결하기
MAC OS 환경에서 React Native 개발 환경 구축 중 발생하는 에러 해결하기 React Native CLI 를 이용해서 개발을 시작하고 싶은데 중간에 에러가 발생했다. error Error: Failed to install CocoaPods dependencie..
zeunny.tistory.com
5. React Native 애플리케이션 실행
터미널에 아래 명령어를 실행해준다.
npx react-native run-ios
그러면 곧 iOS 시뮬레이터에서 앱이 실행되는 것을 확인할 수 있다.




