Notice
Recent Posts
Recent Comments
Link
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | ||||
| 4 | 5 | 6 | 7 | 8 | 9 | 10 |
| 11 | 12 | 13 | 14 | 15 | 16 | 17 |
| 18 | 19 | 20 | 21 | 22 | 23 | 24 |
| 25 | 26 | 27 | 28 | 29 | 30 | 31 |
Tags
- replacingOccurrences
- lineending
- 약타입
- beforePopState
- 나를부르는숲
- DelayInput
- 데이터타입함수
- 17681
- 리액트네이티브
- 함수형프로그래밍
- 비반환함수
- 옵셔널
- SWIFT
- 약타입언어
- 스위프트
- client-side-rendering
- multiline
- textinput
- ReactNative
- JavaScript
- ios
- switch구문
- reactnavigation
- next.js
- reactnative android
- 중첩함수
- 동적언어
- 프로그래머스
- Server-Side-Rendering
- 72410
Archives
- Today
- Total
으니의 개발로그
[React Native] DelayInput(react-native-debounce-input) 에서 value 값 전체 삭제하기 본문
Front-end/React Native
[React Native] DelayInput(react-native-debounce-input) 에서 value 값 전체 삭제하기
아잉으니야 2021. 1. 18. 17:41[React Native] DelayInput(react-native-debounce-input) 에서 value 값 전체 삭제하기
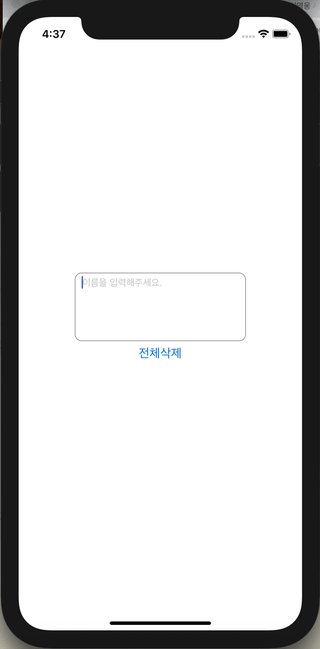
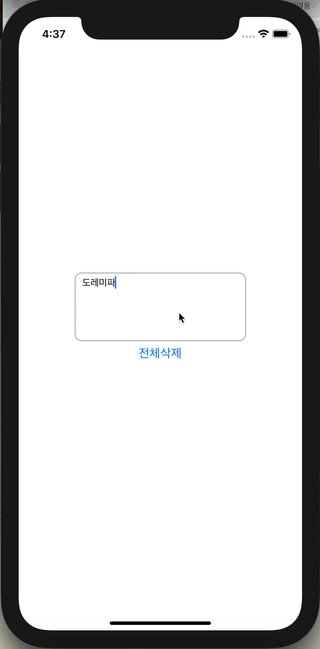
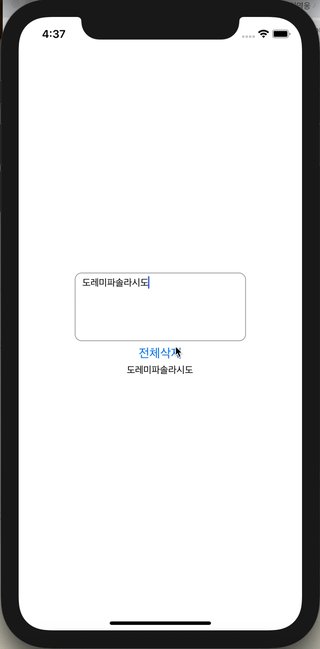
지연된 입력을 렌더링 하는 DelayInput 을 사용하면서 value 값을 전체삭제 하는 버튼을 만들려고 했다. react-native 에 있는 TextInput 과 같이 setValue("") 를 해줬더니 value 값은 공백이 되지만 input 창 안에 있는 텍스트들은 안 없어진다!

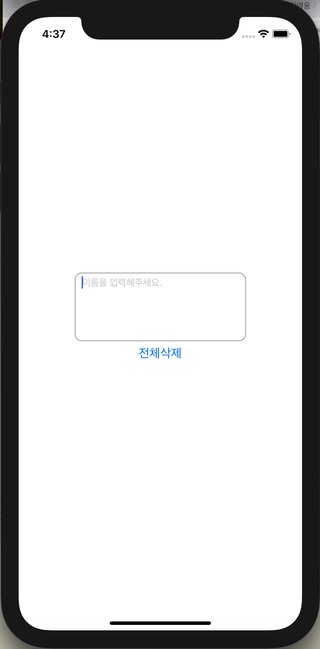
input 창 안에 있는 값들도 초기화해주기 위해서는 inputRef.current.clear() 활동이 추가적으로 필요하다. 추가해주면 다음과 같이 초기화가 아주 잘 된다!

예시코드
import React, {useState, createRef} from 'react';
import DelayInput from 'react-native-debounce-input';
import {StyleSheet, View, Button, Text} from 'react-native';
export default () => {
const inputRef = createRef();
const [value, setValue] = useState('');
const allClear = () => {
setValue('');
inputRef.current.clear();
};
return (
<View style={styles.container}>
<DelayInput
value={value}
onChangeText={setValue}
style={styles.input}
placeholder="이름을 입력해주세요."
multiline={true}
inputRef={inputRef}
/>
<Button onPress={allClear} title="전체삭제" />
<Text>{value}</Text>
</View>
);
};
const styles = StyleSheet.create({
container: {
flex: 1,
justifyContent: 'center',
alignItems: 'center',
},
input: {
width: 250,
height: 100,
borderColor: '#999',
borderWidth: 1,
borderRadius: 10,
padding: 10,
textAlignVertical: 'top',
},
});'Front-end > React Native' 카테고리의 다른 글
| [React Native] TextInput multiline 일 때 텍스트 상단에 정렬하기(안드로이드) (0) | 2021.01.17 |
|---|---|
| [React Native] React Navigation 스택 초기화하기 (1) | 2021.01.16 |
| [React Native] 공식 문서 보고 Mac OS에서 개발 환경 설정하기 (0) | 2020.12.31 |
| [React Native] /bin/bash: ./configure: /bin/sh^M: bad interpreter: No such file or directory 에러 해결하기 (0) | 2020.12.29 |



