Notice
Recent Posts
Recent Comments
Link
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | ||||
| 4 | 5 | 6 | 7 | 8 | 9 | 10 |
| 11 | 12 | 13 | 14 | 15 | 16 | 17 |
| 18 | 19 | 20 | 21 | 22 | 23 | 24 |
| 25 | 26 | 27 | 28 | 29 | 30 | 31 |
Tags
- switch구문
- multiline
- 약타입
- 동적언어
- 72410
- lineending
- 스위프트
- JavaScript
- 중첩함수
- textinput
- 데이터타입함수
- 옵셔널
- 프로그래머스
- DelayInput
- 17681
- ReactNative
- replacingOccurrences
- client-side-rendering
- 나를부르는숲
- SWIFT
- reactnavigation
- 함수형프로그래밍
- 리액트네이티브
- Server-Side-Rendering
- 약타입언어
- 비반환함수
- ios
- reactnative android
- next.js
- beforePopState
Archives
- Today
- Total
으니의 개발로그
[React Native] TextInput multiline 일 때 텍스트 상단에 정렬하기(안드로이드) 본문
Front-end/React Native
[React Native] TextInput multiline 일 때 텍스트 상단에 정렬하기(안드로이드)
아잉으니야 2021. 1. 17. 17:14[React Native] TextInput multiline 일 때 텍스트 상단에 정렬하기 (안드로이드)
React Native 에서 TextInput 컴포넌트를 사용할 때 한 줄이 아닌 여러줄을 사용할 때가 있다. 그럴 때 props에multiline={true} 를 쓰고 style에 가로 세로를 지정해주면 된다. 그러고 나서 결과물을 봤더니

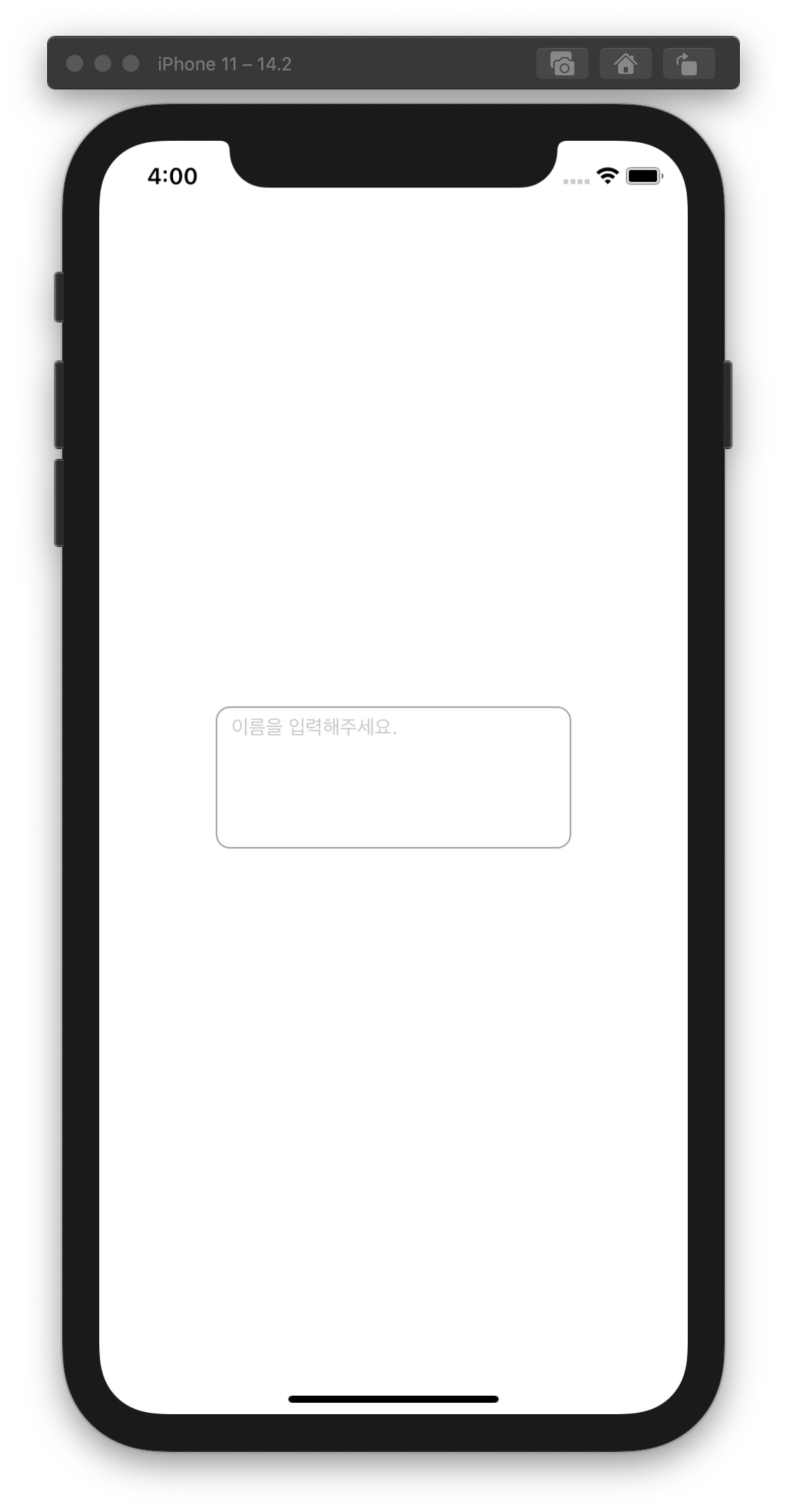
iOS에서는 텍스트가 상단에서부터 시작하는데

Android에서는 텍스트가 중앙에 배치된다.
이를 통일해주기 위해서 사용하는 것이 textAlignVertical 이다.
style에 textAlignVertical="top" 만 추가해주면 된다.
그러면 이렇게 안드로이드에서도 텍스트를 상단에 정렬시켜줄수 있다

코드 예시
import React from 'react';
import {StyleSheet, View, TextInput} from 'react-native';
export default () => {
return (
<View style={styles.container}>
<TextInput
style={styles.input}
placeholder="이름을 입력해주세요."
multiline={true}
/>
</View>
);
};
const styles = StyleSheet.create({
container: {
flex: 1,
justifyContent: 'center',
alignItems: 'center',
},
input: {
width: 250,
height: 100,
borderColor: '#999',
borderWidth: 1,
borderRadius: 10,
padding: 10,
textAlignVertical: 'top',
},
});


