Notice
Recent Posts
Recent Comments
Link
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | ||||
| 4 | 5 | 6 | 7 | 8 | 9 | 10 |
| 11 | 12 | 13 | 14 | 15 | 16 | 17 |
| 18 | 19 | 20 | 21 | 22 | 23 | 24 |
| 25 | 26 | 27 | 28 | 29 | 30 | 31 |
Tags
- SWIFT
- 옵셔널
- 72410
- 함수형프로그래밍
- switch구문
- 프로그래머스
- reactnative android
- ios
- lineending
- 리액트네이티브
- 약타입
- 데이터타입함수
- replacingOccurrences
- next.js
- multiline
- 스위프트
- beforePopState
- 동적언어
- 17681
- ReactNative
- client-side-rendering
- DelayInput
- 약타입언어
- 나를부르는숲
- 비반환함수
- textinput
- JavaScript
- reactnavigation
- 중첩함수
- Server-Side-Rendering
Archives
- Today
- Total
으니의 개발로그
[JavaScript] ‘defer’ & ‘async’ 를 이용해 script 올바르게 불러오기 본문
JavaScript 코드를 읽고 있을 때는 HTML 코드가 파싱되지 않는 문제가 발생했었다. 하지만 이제 이 문제를 해결할 수 있다. 어떻게? script 태그에 async와 defer 속성이 추가함으로써!!!
HTML5부터는 script태그에 defer와 async 속성이 추가되었다. 한 가지 주의할 점은 async와 defer 속성은 src 속성을 통해 외부 JavaScript 파일을 가져오는 경우에는 사용할 수 있다. 즉, 인라인 JavaScript에서는 사용할 수 없다.
그렇다면 defer와 async 속성을 추가하면 어떤 점이 바뀌는 걸까? 이 두 속성의 공통점은 HTML 파싱과 외부 JavaScript 파일의 로드가 비동기적으로 동시에 진행된다는 것이고 차이점은 JavaScript의 실행 시점이다.
| defer | async |
| HTML 파싱과 외부 JavaScript 파일의 로드가 비동기적으로 동시에 진행 | HTML 파싱과 외부 JavaScript 파일의 로드가 비동기적으로 동시에 진행 |
| JavaScript의 파싱과 실행은 HTML 파싱이 완료된 직후, 즉 DOM이 생성된 직후에 진행 | JavaScript의 파싱과 실행은 JavaScript의 로드가 완료된 직후 진행되며, 이때 HTML 파싱이 중단됨 |
| DOM 생성이 완료된 이후 실행되어야 할 JavaScript에 유용 | 여러 개의 script 태그에 async 속성을 지정하면 script 태그의 순서와는 상관없이 로드가 완료된 JavaScript부터 먼저 실행되므로 순서가 보장되지 않음. 그러므로 순서 보장이 필요한 script 태그에는 async 속성을 지정하지 않아야 함 |
타임라인으로 보면 다음과 같다.
| script 코드 | HTML 파싱 / JavaScript 로드 / JavaScript 실행 |
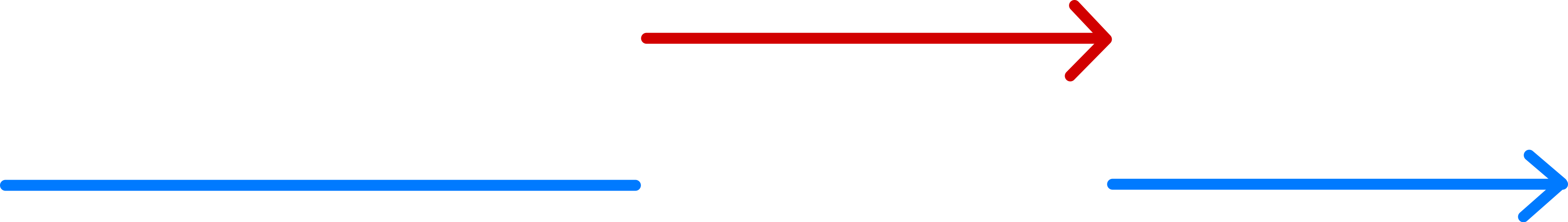
| <script>…</script> |  |
| <head><script src="…"></script></head> |  |
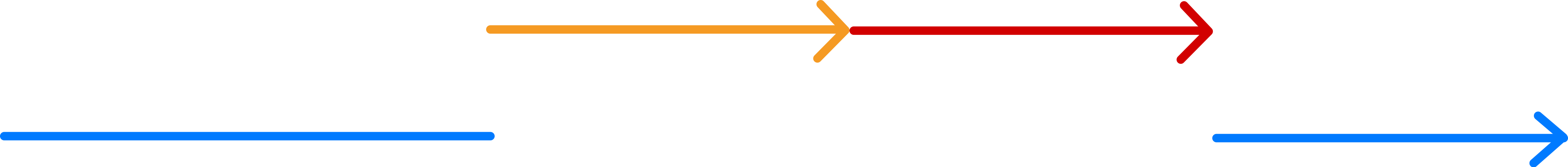
| <body><script src="…"></script></body> |  |
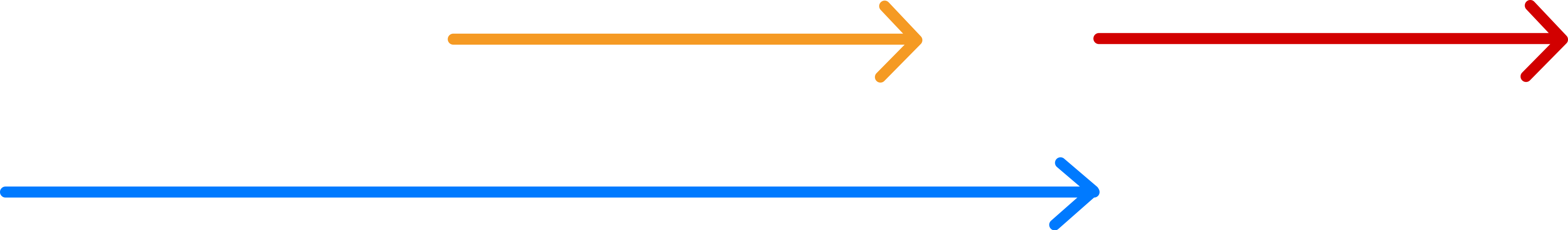
| <script src="…" defer><script> |  |
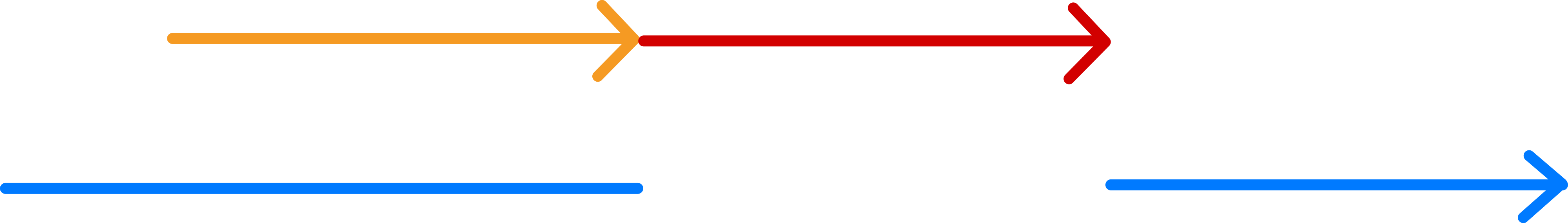
| <script src="…" async><script> |  |
그럼 이제는 JavaScript 코드 또는 파일을 적절한 위치에 추가하여 script를 올바르게 불러올 수 있을 것이다!
참고자료
[책] 모던 자바 스크립트 Deep Dive
'Front-end > JavaScript' 카테고리의 다른 글
| [JavaScript] num++와 ++num의 차이점 (전위연산자, 후위연산자) (0) | 2023.02.15 |
|---|---|
| [JavaScript] 간접적 vs 직접적 함수 실행 (0) | 2023.01.11 |
| [JavaScript] 웹사이트에 JavaScript 추가하기 (0) | 2023.01.08 |
| [JavaScript] 동적 약타입 프로그래밍 언어 (0) | 2023.01.05 |
